In the world of programming, maintaining clean and readable code is paramount. JavaScript, as one of the most widely used programming languages, offers a myriad of ways to structure code. While nesting code might seem like a convenient solution at first glance, it often leads to headaches down the line. In this blog post, let’s explore why nesting code in JavaScript should be avoided whenever possible.
- Reduced Readability: Nesting code increases the indentation levels, making it harder to read and comprehend. As the codebase grows, so does the complexity, making it challenging for developers to navigate through nested structures. This reduced readability can hinder collaboration and maintenance efforts, especially when multiple developers are working on the same codebase.
- Scoping Issues: JavaScript utilizes lexical scoping, which means that variables declared inside a block are scoped to that block. When nesting code, especially within loops or conditional statements, developers may inadvertently introduce scoping issues. This can lead to unexpected behavior and bugs, as variables may be accessed or modified outside of their intended scope.
- Code Duplication: Nested code often results in code duplication, as developers may inadvertently repeat similar logic within nested blocks. This not only violates the DRY (Don’t Repeat Yourself) principle but also increases the risk of introducing inconsistencies and errors. Refactoring nested code to remove duplication becomes a tedious and error-prone task.
- Difficulty in Testing: Testing nested code can be challenging due to its complex structure and dependencies. Unit testing becomes more cumbersome, as developers need to write test cases to cover all possible execution paths within nested blocks. This increases the overhead associated with testing and can lead to incomplete test coverage, leaving potential bugs undetected.
Ways to resolve and be a never-nester
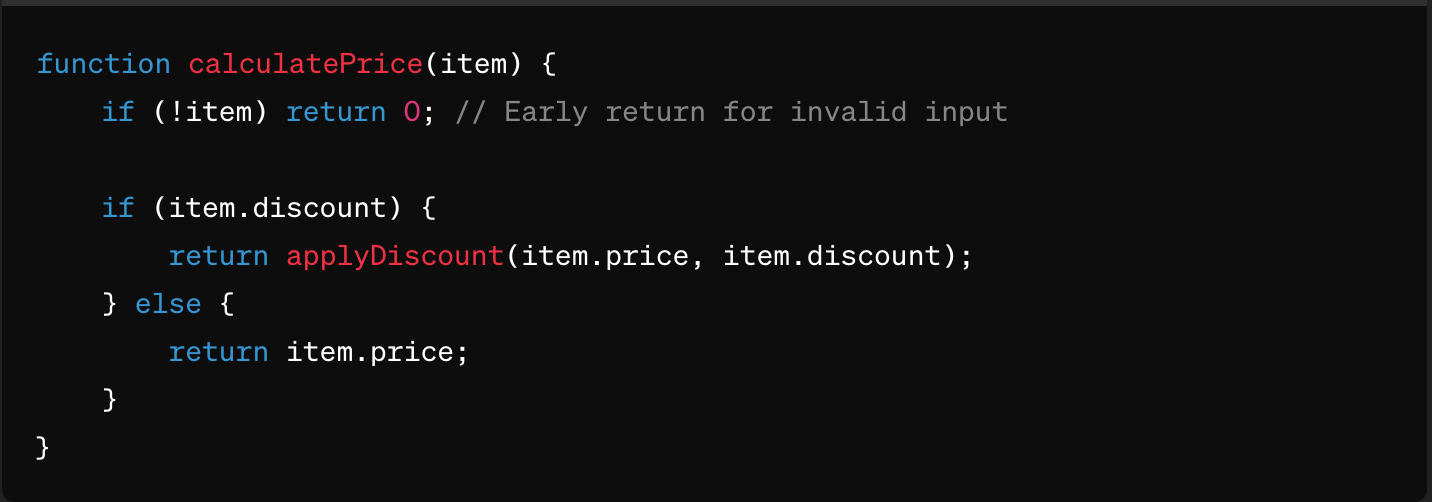
1. Use Early Returns: Instead of nesting conditional statements, use early returns to handle special cases first. This can help flatten the code and improve readability by reducing the number of nested blocks.
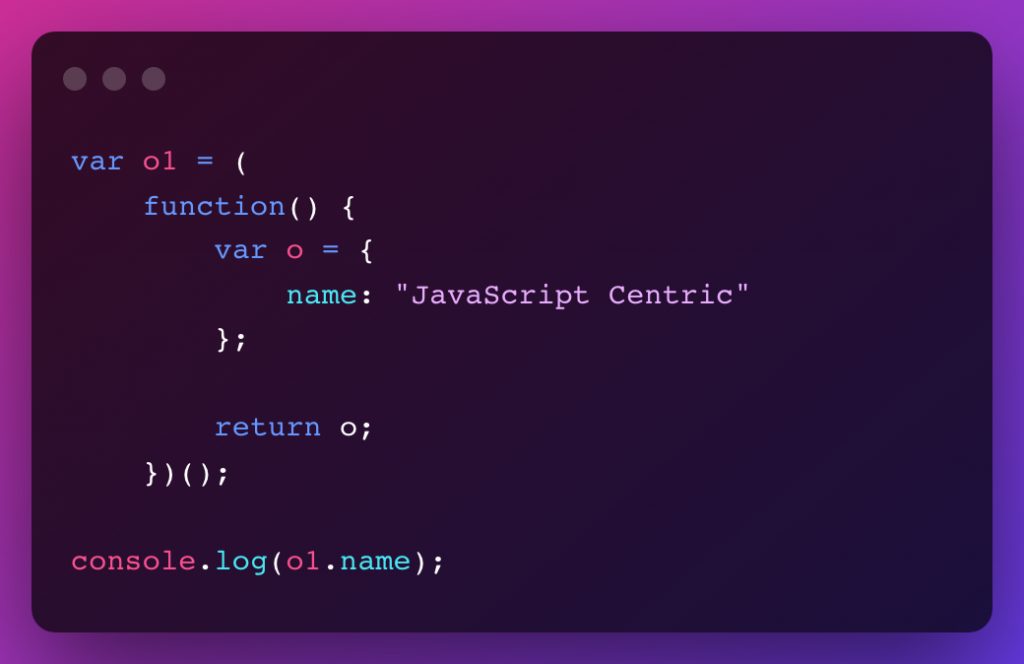
Example:

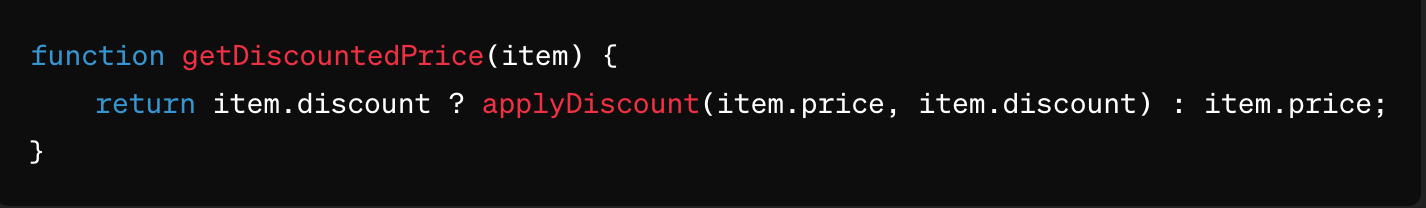
2. Utilize Ternary Operators: Ternary operators can be used to replace simple if-else statements, reducing nesting levels.

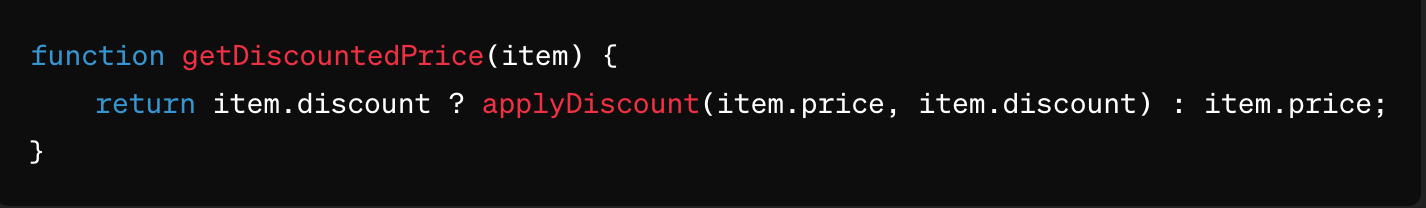
3. Use Guard Clauses: Guard clauses are conditional statements placed at the beginning of a function to handle exceptional cases, reducing the need for nested blocks.

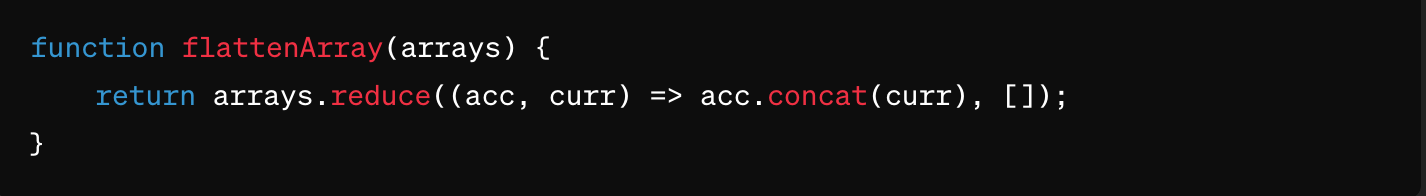
4. Refactor Loops with Array Methods: Replace nested loops with array methods like map, filter, and reduce to simplify code and avoid nesting.

In Conclusion, by applying these techniques, we can effectively reduce nested code in JavaScript, leading to cleaner, more maintainable, and easier-to-understand codebases. It’s essential to prioritize code readability and simplicity to enhance collaboration and reduce the likelihood of bugs and errors.





1 comment
👍Great job highlighting the importance of avoiding nested code in JavaScript! Your explanations are clear and concise, and the examples you provided are very helpful in illustrating the concepts.
Keep up the good work! 🙌