
Closure in JavaScript is like having a secret stash of goodies tucked away in your favorite hiding spot – it’s all about keeping things private and organized in your code. Let’s break it down in a more relaxed way, shall we?
What are JavaScript Closures Anyways?
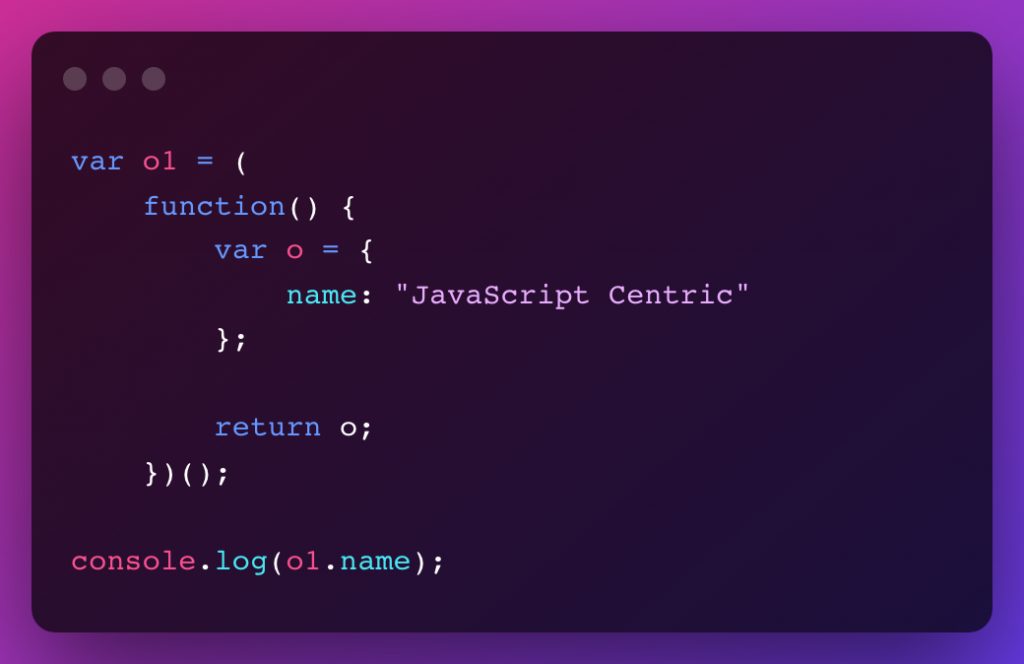
Alright, so closure is this cool trick in JavaScript where inner functions get to peek into the private stuff of their outer functions. Even after the outer function is done doing its thing, these inner functions can still access its variables and data. It’s like having a memory of where you came from, but for functions.
Why Bother with JavaScript Closures?
Think of closures as your coding superheroes, swooping in to save the day in a bunch of different scenarios:
- Locking Down Data:
Imagine you’ve got some precious data you want to keep safe from prying eyes. Closures let you do just that by wrapping your data in a little bubble, keeping it out of reach from outside meddling.
- Remembering Stuff:
Ever needed to remember something important but kept forgetting? Closures are like your reliable memo pad, making sure you don’t lose track of important info across different function calls or async tasks.
- Making Functions Flexible:
With closures, you can slice and dice your functions into smaller, more manageable pieces. This currying technique is like breaking down a big task into bite-sized chunks, making your code more modular and easier to work with.
- Speeding Things Up:
Closures are also handy for storing the results of complex calculations or tasks, so you don’t have to do them over and over again. It’s like having a cheat sheet handy whenever you need it, saving you time and effort.
- Handling Events Like a Pro:
When it comes to dealing with events in your code, closures are your best friends. They help you tie specific actions to specific elements or objects, keeping everything neat and tidy.
- Keeping Things Tidy:
By relying on closures, you can cut down on the use of messy global variables. This keeps your codebase cleaner and reduces the chances of things getting tangled up.
When Do You Need Closures?
Closures are your go-to tool whenever you need to keep things private or maintain the state of your variables across different function calls. They’re like the Swiss Army knife of JavaScript – always there when you need them.
But, Watch Out!
Of course, like any superhero, closures have their kryptonite:
- Memory Management:
If you’re not careful, closures can hog up memory since they hold onto all their surrounding data. So, be mindful of what you’re storing in them and when you let them go.
- Speed Bumps:
Too many closures flying around can slow down your code, especially if they’re nested deep or used in loops. Keep an eye on performance and optimize where you can.
- Memory Load:
Remember, each closure carries a snapshot of its surroundings. So, if you’re creating tons of them or they’re packing hefty data, it could weigh down your memory usage.
What Closure Solves:
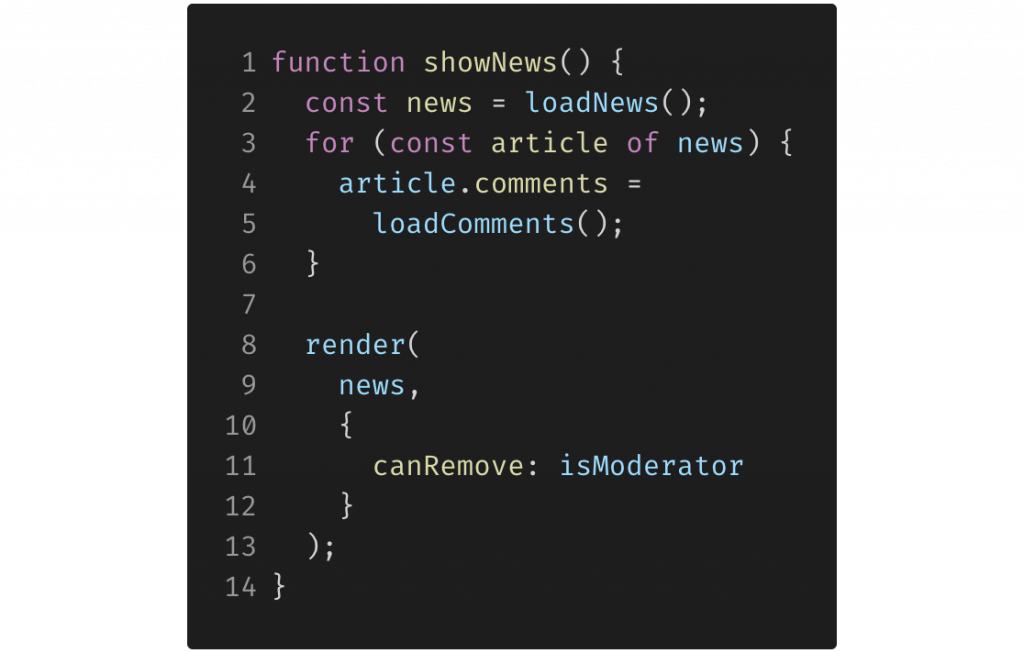
In a nutshell, closures tackle the challenge of preserving the context where functions are born. They’re like little time capsules that hold onto the environment they were created in, allowing inner functions to tap into that context whenever they need to.
So, next time you’re coding in JavaScript and things start getting messy, remember, closures are your trusty sidekicks, ready to swoop in and save the day!





1 comment