In the world of modern web development, creating dynamic and interactive user interfaces is key to providing engaging user experiences. React virtual Document Object Model (DOM), a fundamental part of the React library, has revolutionized the way developers build and manage web interfaces. In this blog post, we’ll dive into the world of React DOM, its core concepts, and how it empowers developers to create impressive web applications.

Understanding React DOM:
React is a JavaScript library developed by Facebook that allows developers to build reusable and modular UI components. At the heart of React lies the concept of the Virtual DOM (Document Object Model), which is an abstract representation of the actual DOM elements present in a web page. React DOM takes care of synchronizing this Virtual DOM with the actual DOM efficiently, resulting in optimal rendering performance.
Key Concepts of React DOM:
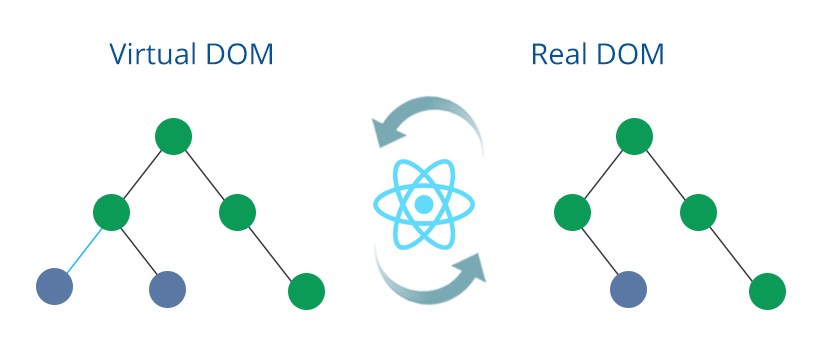
Virtual DOM: The Virtual DOM is a lightweight copy of the actual DOM. When there are changes to a component’s state or props, React doesn’t immediately update the real DOM. Instead, it updates the Virtual DOM first. This process is significantly faster, as manipulating the Virtual DOM is less resource-intensive compared to directly altering the real DOM.
Reconciliation: React DOM employs a process called reconciliation to determine the minimal number of changes needed to update the actual DOM based on the changes in the Virtual DOM. This process ensures that only the necessary updates are performed, improving performance and reducing the likelihood of unnecessary re-renders.
Component Rendering: In React, components are the building blocks of UI. When a component’s state or props change, React determines which parts of the Virtual DOM need to be updated and then performs a re-render. This process makes it easy to manage dynamic interfaces without manually manipulating the DOM.
Unidirectional Data Flow: React enforces a unidirectional data flow, where data flows in a single direction—from parent to child components. This makes it easier to track changes and understand how data is being used throughout the application.
Benefits of Using React DOM:
Performance Optimization: React DOM’s Virtual DOM and reconciliation process help optimize performance by reducing the frequency of direct DOM manipulation. This results in faster rendering and a smoother user experience, even for complex applications.
Reusable Components: React promotes a modular approach to building UI by encouraging the creation of reusable components. These components can be composed to build complex interfaces while maintaining a clean and organized codebase.
Developer Experience: The declarative nature of React makes it easier for developers to reason about their code. Developers can focus on describing how the UI should look based on the application’s state, rather than worrying about the intricacies of DOM manipulation.
Cross-platform Compatibility: React DOM is not limited to web applications alone. It can be used with other platforms like React Native to build native mobile applications with similar development paradigms.
Conclusion:
React DOM has transformed the way developers approach web application development. It introduced a more efficient and organized way of managing the DOM. The Virtual DOM and reconciliation process optimize performance, while the component-based architecture encourages reusability and modularity. By embracing React DOM, developers can create dynamic and interactive user interfaces that provide exceptional user experiences across a variety of platforms. In conclusion, whether you’re a seasoned developer or just getting started, React DOM is a powerful tool that can help you build modern web applications with ease.





2 comments