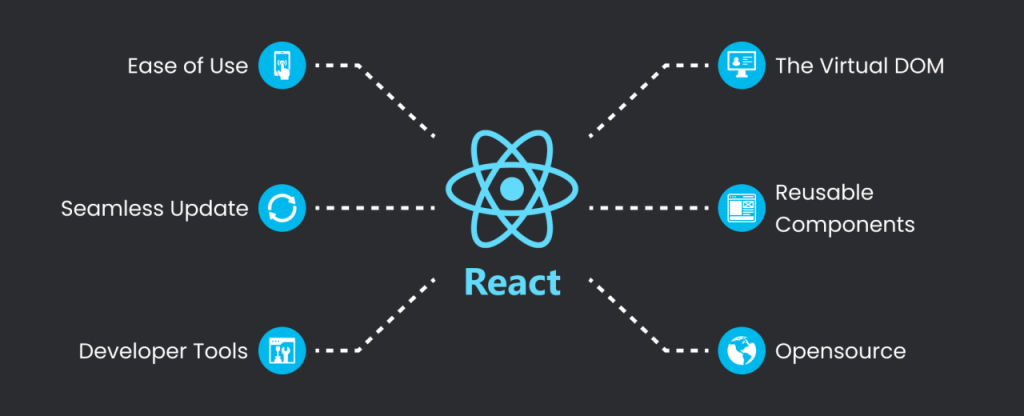
React is a JavaScript-based UI development library. React uses Virtual DOM, thereby creating web applications faster. Virtual DOM compares the components’ previous states and updates only the items in the Real DOM that were changed, instead of updating all of the components again, as conventional web applications do. React is the world’s most popular JavaScript framework, but it’s not cool because it’s popular. It’s popular because it’s cool.

Why and how did Facebook created React JS?
=> In the year 2013, Facebook had just spent quite a bit of effort integrating the chat feature: A feature that would be live and available across the app experience, integrating on virtually every page of the site. It was a complex app within an already complex app, and uncontrolled mutation of the DOM, along with the parallel and asynchronous nature of multi-user I/O presented difficult challenges for the Facebook team.
What problem do React JS solve?
=> Unidirectional data binding with the flux architecture.
=> Component state is immutable. Once set, the state of a component can’t be changed. State changes don’t change existing view state. Instead, they trigger a new view render with a new state.
=> Efficient UI Updates: React uses a virtual DOM to efficiently update the actual DOM. When there are changes in the data or state of a component, React calculates the minimal set of updates needed to apply the changes to the DOM. This minimizes expensive direct manipulation of the DOM and improves performance.
=> Component-Based Architecture: React encourages a modular, component-based approach to UI development. Components are reusable, isolated pieces of code that manage their own state and behavior. This approach makes code more organized, easier to maintain, and facilitates teamwork.
=> Virtual DOM: React’s virtual DOM is an abstraction of the actual DOM. When there are changes to the state of a component, React creates a virtual representation of the updated UI and efficiently updates the actual DOM based on the differences. This reduces the number of direct DOM manipulations and improves performance.
Some exciting tips for React JS:
- Non-determinism = parallel processing + mutable state
- Perfectionism is the enemy of good.
- The simplest way to structure and render is to just try to avoid mutation altogether.
- After v17, React delegates synthetic events to the React root node instead of delegating them to the document node.
- If your component needs effects, use useEffect or call an action creator passed through props and handle the effects in middleware.
React.PureComponent should not be confused with pure components because using it for components that aren’t pure is unsafe.





2 comments