As we dive into 2024, ReactJS remains one of the most widely applied technologies in web development, helping any developer to make a user interface engaging and dynamic. But with the web industry so vibrant, it’s extremely important to keep in touch with the latest trends and innovations. The present blog explains the top 10 advancements of ReactJS in shaping web development in 2024. Whether you are an experienced developer or just started working with React, you should be aware of these trends in order to successfully implement your projects and make your career.
1. Embracing Concurrent Mode for a Smoother User Experience

Concurrent Mode is one of the key innovations of React and, in general, turns the page in the history of application performance—all for responsiveness and flexibility in the face of different user devices and network speeds. Here’s how it changes the lay of the land for your development work:
Asynchronous Rendering: Now, React handles rendering tasks asynchronously, freeing up the main thread to keep the user interaction un-interruptive. Asynchronous rendering, of course, will help your app stay responsive during resource-intensive computations.
Suspense: Just imagine having the ability to pause and to resume rendering tasks as needed. Suspense makes possible this control at a granular level, enhancing the user experience with preventing visual glitches out of the blue and keeping smooth interaction flow.
Why It’s Important: Concurrent Mode focuses on building seamless user experiences. Ensuring app responsiveness means that users can engage with fluid performance regardless of network speed or computational demands.
Pro Tip: Engage in the services of experienced React development services that will seamlessly integrate Concurrent Mode into your projects. Their expertise ensures the efficient adoption of Concurrent Mode to unleash its benefits while sidestepping potential pitfalls.
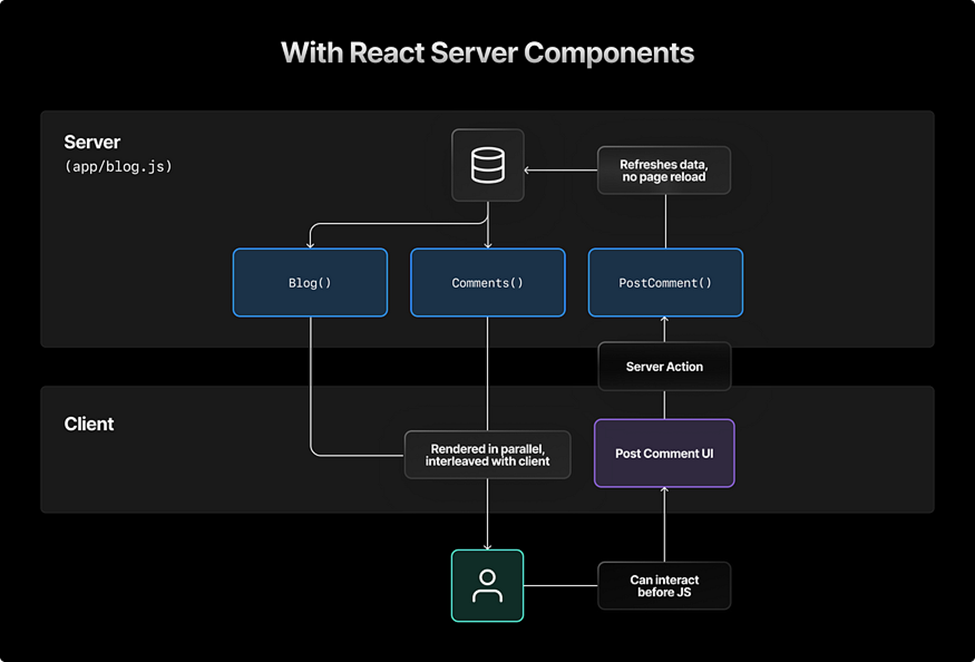
2. Server Components for Improved Performance

Server Components move the rendering logic to the server, making it a revolutionary approach that drastically reduces the initial load time of your application by sending only the bare essentials—HTML, CSS, and JavaScript—to the client.
Why Is It Important: The server-side components offer a tremendous performance boost, particularly for sophisticated applications. By removing the render workload from the client and placing it on the server, you realize greater scalability and a far more responsive user experience.
Pro Tip: To successfully adopt server components, one will have to understand what they imply. One may consider getting the expertise of a professional developer in React to ensure a smooth transition and maximize performance benefits for projects.
3. Mastering React Hooks for Simplified State Management

React Hooks like useState and useEffect become a developer’s staple when working with React, providing an elegant and straight-to-the-point way of dealing with the state in functional components, which in turn results in readable and maintainable code.
Why Important: This is huge for the state management of functional components with React Hooks; it replaces the need for the more complex class-based components and lifecycle methods, promoting better code organization and maintainability.
Pro Tip: Mastering React Hooks is one of the learning curves. Consider using a service for React development to get guidance and avoid common pitfalls. Use their knowledge to incorporate best practices and have well-structured React applications.
4. Leveraging TypeScript for Enhanced Maintainability

Static typing brings in the power of integrating TypeScript with ReactJS, hence making it sure that errors are caught during development rather than runtime, which can make the codebases much more robust and maintainable.
Why It’s Important: This is because of what TypeScript does with type safety; it’s the tool for catching errors well before they enter into the development process. This saves not just precious time and resources but leads to more predictable and maintainable React applications.
Pro Tip: Integration of TypeScript into your React project requires careful and precise planning and configuration. Get the best out of your service and have a seamless transition to type safety with the expert advice of a React development service.
5. Exploring Recoil for Flexible State Management

Recoil, an experimental state management library from Facebook, offers a compelling alternative for handling complex application state. It provides a flexible and scalable solution, making it a strong contender in the React ecosystem.
Why It’s Important: Recoil stands out for its flexibility and scalability in managing shared state, especially for large-scale applications. It offers a different approach compared to traditional state management solutions, potentially simplifying maintenance.
Pro Tip: Explore Recoil with guidance from React development professionals. Their insights can help you determine if Recoil aligns with your project’s needs and ensure efficient state management for your applications.
6. Building Engaging Progressive Web Apps (PWAs)

Progressive Web Apps (PWAs) combine the best of web and native apps, offering an app-like experience on the web. They provide features like offline functionality, push notifications, and fast loading times, leading to a more engaging user experience. Here’s why PWAs are gaining traction:
- Improved User Engagement: PWAs feel more responsive and native-like, keeping users engaged with your application.
- Offline Functionality: Users can access most of the functionality of an app, even if they are offline, which increases its reliability.
- Push Notifications: Connect with users through push notifications. The browser lets them get reminders and notifications on time.
- Faster Loading Times: PWAs prioritize performance, delivering a smooth and responsive user experience.
How to Build PWAs with React:
Several libraries and frameworks can streamline PWA development with React:
- Workbox: A popular library for service worker configuration, enabling features like offline functionality and push notifications.
- Next.js: A full-fledged React framework that provides built-in support for PWA functionality, simplifying the development process.
7. Prioritizing Accessibility with React Aria

React Aria is a set of hooks that simplify the creation of accessible user interfaces (UI) components. It helps developers integrate accessibility best practices seamlessly into React applications, ensuring inclusivity for users with disabilities.
Why Accessibility Matters:
- Inclusive Design: Prioritizing accessibility ensures your application can be used by everyone, regardless of their abilities.
- Legal Compliance: Many regions have regulations mandating accessibility standards for web applications.
- Enhanced Brand Reputation: Building inclusive applications reflects positively on your brand image.
Leveraging React Aria:
React Aria hooks provide functionalities like:
- Screen Reader Support: Ensures proper interaction with screen readers used by visually impaired users.
- Keyboard Navigation: Enables users to navigate the UI effectively using keyboard shortcuts.
- Semantic HTML: Promotes the use of semantic HTML elements that convey meaning to assistive technologies.
8. Automated Testing with React Testing Library

Automated testing is crucial for ensuring the reliability and functionality of your React applications. React Testing Library focuses on testing components from the user’s perspective, mimicking real-world interactions.
Why Testing Is Essential:
- Early Bug Detection: Catch bugs early in the development process, saving time and resources.
- Improved Code Quality: Well-tested code maintains its reliability as features evolve and the codebase grows.
- Confidence in Updates: Regression testing ensures existing functionalities don’t break when adding new features.
Benefits of React Testing Library:
- Focuses on User Interactions: Tests mimic real-user behavior, ensuring the component behaves as expected from a user’s standpoint.
- Improved Maintainability: Tests are easier to understand and maintain due to their focus on user-centric interactions.
- Promotes Component Reusability: Testing in isolation encourages the creation of reusable and well-structured components.
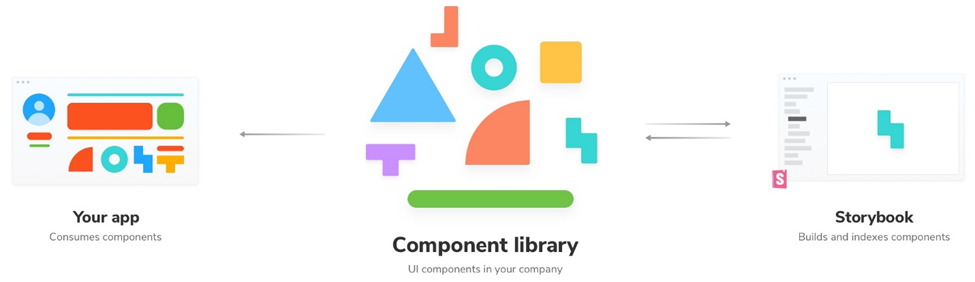
9. Component-Based Architecture with Storybook

Storybook provides a dedicated environment for developing, testing, and showcasing UI components in isolation. It fosters a component-driven development approach, promoting reusability and consistency.
Benefits of Storybook:
- Component Isolation: Develop and test components individually, ensuring their functionality outside the context of the entire application.
- Collaboration and Communication: Storybook serves as a central repository for component documentation, facilitating collaboration between developers and designers.
- Faster Development: Reusable components and a streamlined development workflow can accelerate development cycles.
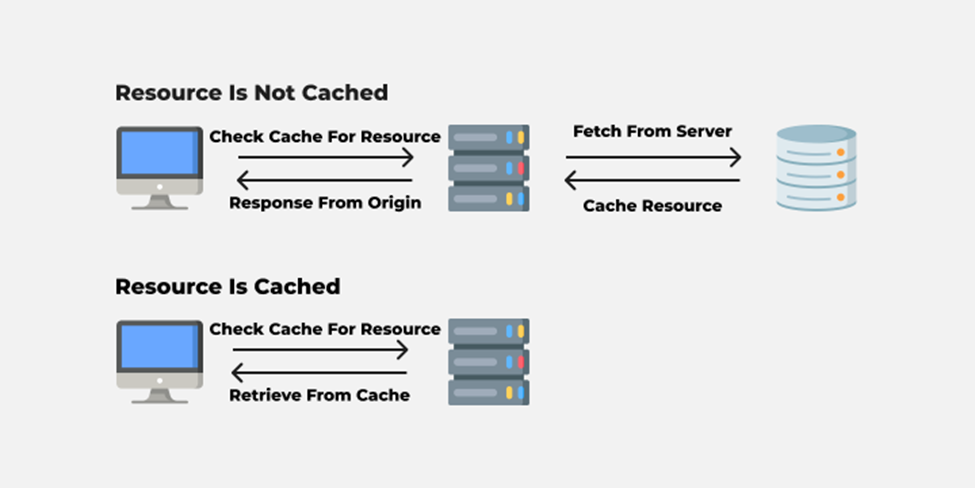
10.Implementing Effective Caching Strategies for a Smooth User Experience

Imagine you’re visiting your favorite website. You click on a product category, and the page loads instantly, displaying all the items. Now, click on another category. Ideally, that one should load just as quickly. This smooth and responsive experience is often made possible by something called caching.
Caching works by temporarily storing frequently accessed data on the user’s device or the server itself. This way, when a user requests the same data again, it can be retrieved from the cache much faster than fetching it from the original source (like a database) every single time.
Here’s how caching benefits user experience:
- Faster Load Times: By eliminating the need to constantly fetch data from the server, caching significantly reduces page load times. This leads to a smoother and more responsive experience for users.
- Reduced Server Load: Caching takes the pressure off the server by serving data from the local cache. This improves overall website performance and scalability, especially during peak traffic times.
- Improved Offline Functionality: Some caching strategies allow users to access certain cached content even when they’re offline. This can be particularly beneficial for applications where some data might still be useful without an internet connection.
Here are some common caching strategies used in web development:
- Browser Caching: This stores website assets like images, CSS files, and JavaScript code on the user’s device. When the user visits the same website again, these cached files can be loaded from their local storage instead of being downloaded again, leading to faster page loads.
- Server-Side Caching: Here, the server stores frequently requested data in its own cache. When a user requests that data, the server can retrieve it from its cache instead of querying the database again, resulting in faster response times.
- Application Caching: This involves caching data within your web application itself. This can be useful for storing frequently accessed data within the application logic, further improving responsiveness.
Effective caching strategies involve:
- Identifying what to cache: Not all data needs caching. Focus on frequently accessed data that remains static for a certain period.
- Setting appropriate cache expiration times: Cached data shouldn’t be outdated. Define expiration times based on how often the underlying data changes.
- Monitoring cache performance: Track how effective your caching strategy is. Analyze cache hit rates (percentage of requests served from the cache) to identify areas for improvement.
By implementing effective caching strategies, you can significantly improve the performance and user experience of your React applications. Users will enjoy faster load times, smoother interactions, and potentially even some level of offline functionality.
Call to Action
ReactJS offers a dynamic and versatile framework for building exceptional web applications. As a developer, it’s crucial to stay updated with the latest trends and innovations. This blog post has explored 10 key areas to watch in 2024, empowering you to create next generation React applications.
Here are some next steps to consider:
- Deepen your knowledge: Explore the resources mentioned throughout the blog to delve deeper into specific topics that pique your interest.
- Experiment with new features: Don’t be afraid to experiment with these advancements in your personal projects or prototypes. Hands-on experience is a great way to solidify your understanding.
- Contribute to the community: Share your learnings and insights with other developers by writing blog posts, participating in forums, or engaging on social media.
- Seek professional guidance: If you’re working on complex projects, consider collaborating with experienced React development teams who can provide valuable expertise and support.
By embracing these trends and continuously learning, you can position yourself as a skilled and in-demand React developer in the ever-evolving web development landscape. Happy coding!